
King Frog
A downloadable game
1 Introdução
Esse projeto busca compreender melhor os puzzles (quebra-cabeças) em jogos, desde sua criação até a implementação, com base na definição de Chris Crawford: “A principal diferença que torna uma atividade um jogo e a outra atividade, não um jogo, é o elemento interativo” (CRAWFORD, Chris. The Art of Computer Game Design. Berkeley: McGraw-Hill/Osborne Media, 1984. Tradução nossa). A criação dos puzzles segue a lógica de Scott Kim: “Para projetar um bom quebra-cabeça, primeiro construa um bom brinquedo” (KIM, Scott. What is a puzzle? [s.l.]: [s.n.], [2008?]. Tradução nossa).
Como etapa inicial, foi desenvolvido um mapa simples com pontos de início e fim, além de obstáculos variados. Durante o processo, identificaram-se desafios como múltiplas saídas e a disposição do mapa. O objetivo final é integrar os puzzles ao jogo, garantindo interação e imersão por meio do conceito de "fluxo", descrito por Mihaly Csikszentmihalyi como o estado em que a atividade é tão envolvente que todo o resto perde importância.
2 Conceito
King Frog é uma continuidade de um trabalho desenvolvido na disciplina de Teoria da Jogabilidade, ministrada pelo professor Rafael Marques de Albuquerque. Ele busca aprimorar a abordagem anterior, definindo o gênero do jogo e detalhando sua implementação. Jogos do gênero quebra-cabeça, conforme Choi et al. (2020), envolvem funções cognitivas visuo-espaciais, relacionadas à percepção, reconhecimento e manipulação de estímulos visuais, como exemplificado em Tetris, o mais icônico desse estilo.
O jogo terá uma câmera top-down 2D (visão de cima para baixo em duas dimensões, com largura e comprimento) e um estilo de arte estilizado, semelhante a jogos como Harvest Moon. Dentro do gênero puzzle, serão exploradas diferentes mecânicas, como resolução de problemas, raciocínio lógico, tentativa e erro, e aprendizagem, promovendo desafios variados e estimulantes para os jogadores.
2.1 Mecânicas do jogo
As mecânicas principais do projeto envolvem uma movimentação restrita a linhas, onde o personagem se desloca até o final da tela sem interrupções por blocos. O ambiente é composto por elementos interativos como troncos, vitórias-régias, poça d'água, chave, estrela e portal.
Figura 1: Obstáculos 
Fonte: Autoria própria
Como dito acima os objetos que compõe o projeto são indispensáveis para a composição dele, o tronco que impede a passagem do jogador, a vitória-régia que muda a direção do jogador se parar nela, a poça d'água reinicia a fase, a chave desbloqueia o portal, estrela serve para acumular a pontuação e o portal que implica o fim da fase. Os elementos serão dispostos nas ilhas (fases) para a criação do design do nível e do quebra-cabeça dela.
Figura 2: Exemplo de fase

Fonte: Autoria própria
Para o desenvolvimento da fase foi criado através do ponto inicial citado na introdução, a estrutura da fase foi criado e depois é colocado o ponto inicial e ponto de saída. Logo após é colocado os objetos e através de tentativa e erro é composto o quebra-cabeça, como ilustrado acima o exemplo da uma ideia da possível fase.
2.2 Personagens
Webert, o protagonista do jogo, é um rei sapo que embarca em uma jornada para encontrar sua coroa. A coroa, por sua vez, decidiu sair em busca de sua própria vida, não querendo mais depender do rei. Esse enredo cria a base para a aventura de Webert, que enfrenta desafios enquanto busca recuperar o que perdeu.
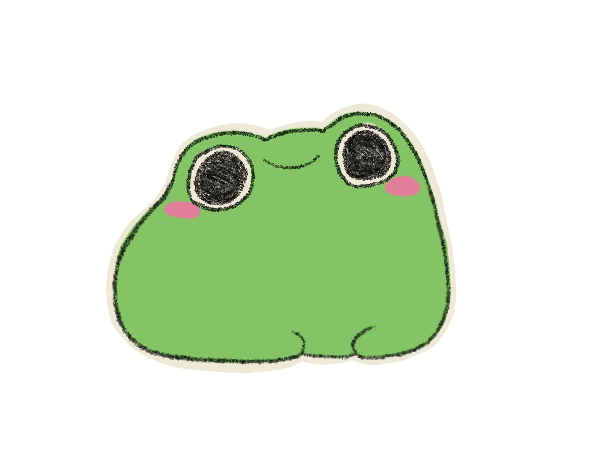
Figura 3: Personagem principal (Webert)
Fonte: Autoria própria
O personagem Webert foi desenvolvido com o objetivo principal de apresentar um design simples, considerando as exigências de animação frame by frame à mão livre. A simplicidade em sua concepção permitiu maior facilidade durante o processo de animação. A escolha da cor verde como predominante no design foi um pouco complicado, considerando que o fundo do jogo também utiliza tons de verde, a intenção foi criar um contraste visual suficiente para destacar o personagem sem comprometer a harmonia estética do cenário, levando à solução de criar uma outline branca tanto para ele, quanto para os objetos do cenário
2.3 Jogabilidade
O jogador vai passar por ilhas que tem vários obstáculos, cada ilha tem uma disposições diferentes desses obstáculos para aumentar a dificuldade e complexidade do jogo, podendo assim despertar no jogador as melhores maneiras de passagem por elas.
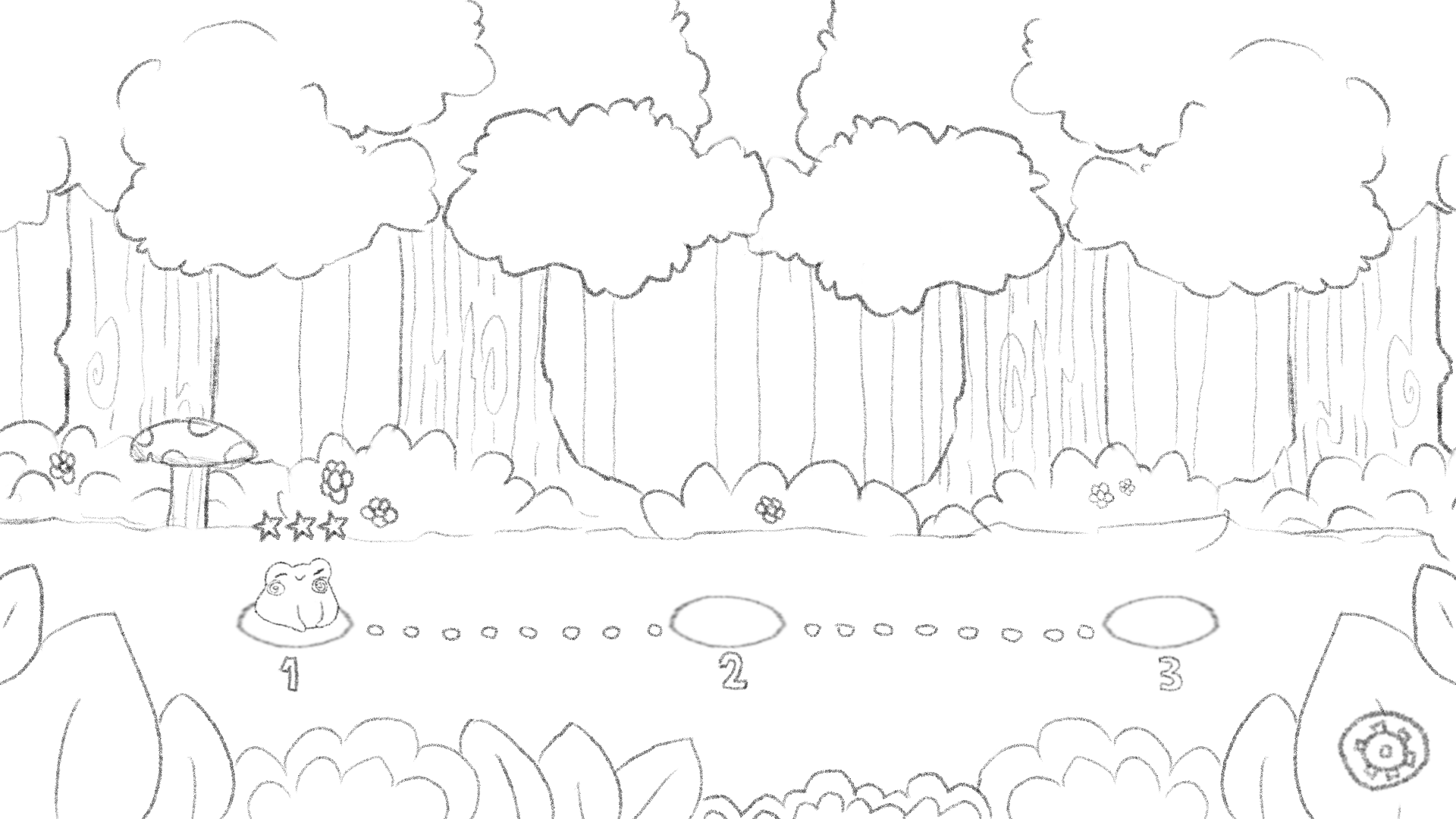
Figura 4: Exemplo do mapa

Fonte: Autoria própria
O mapa mostra a ambientação do sapo em uma floresta estando em cima de uma vitória-régia mostrando a pontuação da fase, com uma engrenagem para o menu de opções que da a escolha do jogador sair do jogo ou voltar para a fase.
2.4 Cenários
O jogo se desenrola principalmente em ilhas, que funcionam como as fases do jogo. Além dessas, há o menu principal, que é acessado apenas ao iniciar o jogo. Cada ilha representa um novo desafio na jornada de Webert, visto que a dificuldade de resolução dos puzzles aumenta a cada nível.
A seguir tem a estrutura da primeira fase, ela foi feita em formato diferente para possibilitar a criação de um quebra-cabeça mais complexo. A escolha de cores é a para indicar grama e junto do fundo para apresentar a ilha. E assim foi possível criar a conclusão dela.
Figura 5: Exemplo de fase completa

Fonte: Autoria própria
Os objetos foram colocados após uma fase de testes para a estrutura do quebra-cabeça. Assim apresentando uma das fases completas.
2.5 Programação
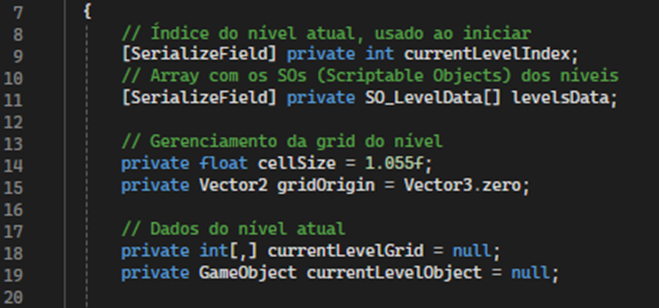
Este script LevelManager é responsável por carregar, gerenciar e atualizar os níveis em um jogo na Unity. Ele utiliza ScriptableObjects para definir dados de níveis e controla a movimentação de um personagem chamado "Sapo".
Figura 6 - Atualização dos níveis
Fonte: Autoria própria
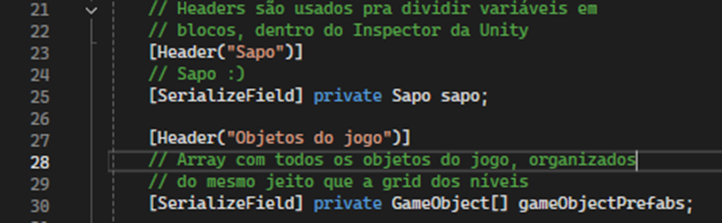
A próxima parte do código é uma continuação desse mesmo visto acima.
Figura 7 - Definição de objetivo

Fonte: Autoria própria
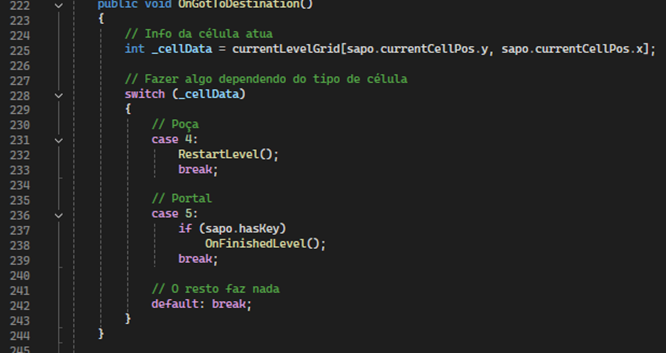
O scritpt apresenta a criação do código para a poça e portal.
Figura 8 - Implementação dos objetos poça e portal
Fonte: Autoria própria
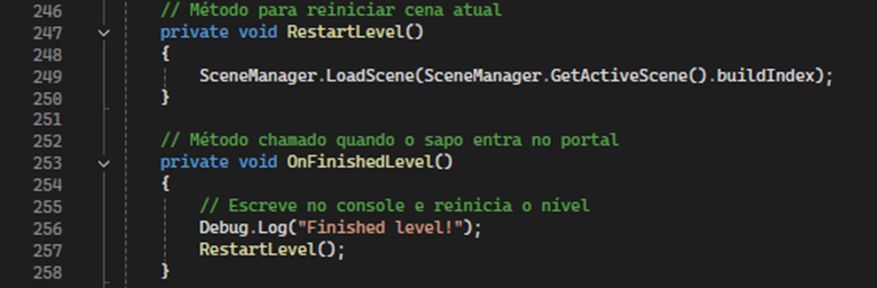
Esse apresenta o fim da fase.
Figura 9 - Reinicia e finalização da fase
Fonte: Autoria própria
Apresentação de alguns scripts para o progresso do projeto. Com isso se tem um maior entendimento sobre como o jogo funciona em forma de código. Agora um video com outras partes do código.
E uma parte do jogo rodando na build feita pela unity.
Isso é uma breve apresentação de partes do jogo.
2.3 Inteligência Artificial
A Inteligência Artificial (IA) tornou-se uma ferramenta amplamente utilizada para diversas finalidades, como pesquisas, criação de textos, automação de imagens e programas. No universo dos jogos, ela é empregada na programação de NPCs, inimigos, ciclos, geração de mapas, terrenos e outros elementos. Criada para que computadores possam perceber, raciocinar e agir, a IA toma decisões, aprende e resolve problemas, muitas vezes de forma similar ou superior à inteligência humana. Ela economiza tempo e recursos ao criar ou aprimorar conteúdo e pode processar grandes volumes de dados rapidamente.
2.4 Discussão dos Resultados
Durante o desenvolvimento do projeto, não houve dificuldade em integrar as disciplinas de Programação Aplicada e Inteligência Artificial, visto que o jogo foi pensado desde o início para atender aos objetivos de ambas as matérias. A estrutura do jogo já incluía, desde o conceito inicial para a disciplina de Programação Aplicada, elementos que utilizavam algum tipo de inteligência artificial, facilitando o trabalho interdisciplinar. Considerando isso, não foi necessário fazer adaptações específicas para alinhar as disciplinas.
3 Conclusão
Parte dos objetivos iniciais foram concluídos, as mecânicas foram melhoradas e houve uma implementação inicial na Unity. Porém, a programação das fases, a ambientação, os sons e a narrativa ficaram inacabados, principalmente por falta de organização e gestão de tempo. Boa parte da build original foi feita por outra pessoa (Marco), e o aprendizado em programação, que era um objetivo pessoal, acabou não sendo totalmente atingido. Para concluir o projeto, seria importante ter um planejamento mais claro, com metas semanais e mais tempo dedicado pelos envolvidos.
Referências
CRAWFORD, Chris. The Art of Computer Game Design. Berkeley: McGrawHill/Osborne Media, 1984.
KIM, Scott. What is a puzzle? [s.l.]: [s.n.], [2008?]
CSIKSZENTMIHALYI, Mihaly. Flow: The psychology of optimal experience. 1. ed. New York: Harper & Row, 1990.
CHOI, Eunhye et al. Commercial video games and cognitive functions: video game genres and modulating factors of cognitive enhancement. Behavioral and Brain Functions, v. 16, n. 2, 2020.
UNITY. Unity Engine: Plataforma e editor de desenvolvimento em 3D em tempo real. Disponível em: https://unity.com/pt/products/unity-engine.
RUSSELL, Stuart J.; NORVIG, Peter. Inteligência artificial. Rio de Janeiro, RJ: Elsevier, c2013. xxi, 988 p. ISBN 9788535237016. (5 exemplares)
Ficha completa da equipe:
Gabriele Bonente Pereira Guarche - https://gabrielebonente.itch.io
Júlia de Paula Mazzitelli - https://juliamazzitelli.itch.io
...
Marcelo Dornbusch Lopes - Orientador - m4rc3lo
Universidade do Vale do Itajaí - UNIVALI
Cesar Albenes Zeferino | Diretor Escola Politécnica
Giorgio Gilwan | Coordenador do Curso de Design de Jogos
Rafael Kojiio | Coordenador Gamelab UNIVALI
----
Projeto desenvolvido como requisito parcial para obtenção de aprovação nas disciplinas: Programação Aplicada - Professor - Marcelo Dornbusch Lopes; e Inteligência Artificial - Rafael Kojiio
O conteúdo aqui tem direito reservado e pode conter inconsistências conceituais.
| Status | Prototype |
| Author | JuliaMazzitelli |

Comments
Log in with itch.io to leave a comment.
Simples mas divertido, arte exemplar~
É um conceito bem simples de jogos mas bem divertido, a arte é muito fofa